Finding the right and open font for me
Published on Aug 30, 2020.
I have been looking into a more suitable font choice for my blog. While my original and rather spontaneous choice, Mozilla’s “Fira”, is clean-looking it was a bit too smooth for my taste. I am looking for a calm font with a hint more serifs and a dash of charm. And, of course, without any restrictive license or the need to embed scripts or CSS hosted elsewhere.
The Technical
Since my web skills have been rusting for more than 10 years, I was pleasantly surprised about the amount of options and the level of support in all major browsers for external fonts. Even self-hosting is little more than dropping in a single file or two into your web host’s file structure and adding a bit of CSS! I found this blog entry on opensource.com very helpful.
Open Fonts: So much choice!
Concerning the actual fonts, that is a bit more tricky. Not so much because they are difficult to find though: even with the requirement of having an open font license, there is a ton of choice. A good starting point for me was another blog post on opensource.com. The challenge was more to find the “right” font that I like and that suits the blog. Here, my very general interest in fonts is quickly overwhelmed by the amount of variables: one font might look interesting in the headlines but produces flow text that is tiring to read. Another produces odd-looking results when rendering special characters common in various European languages such as ’ü’ or ’å’.
Giving it a shot
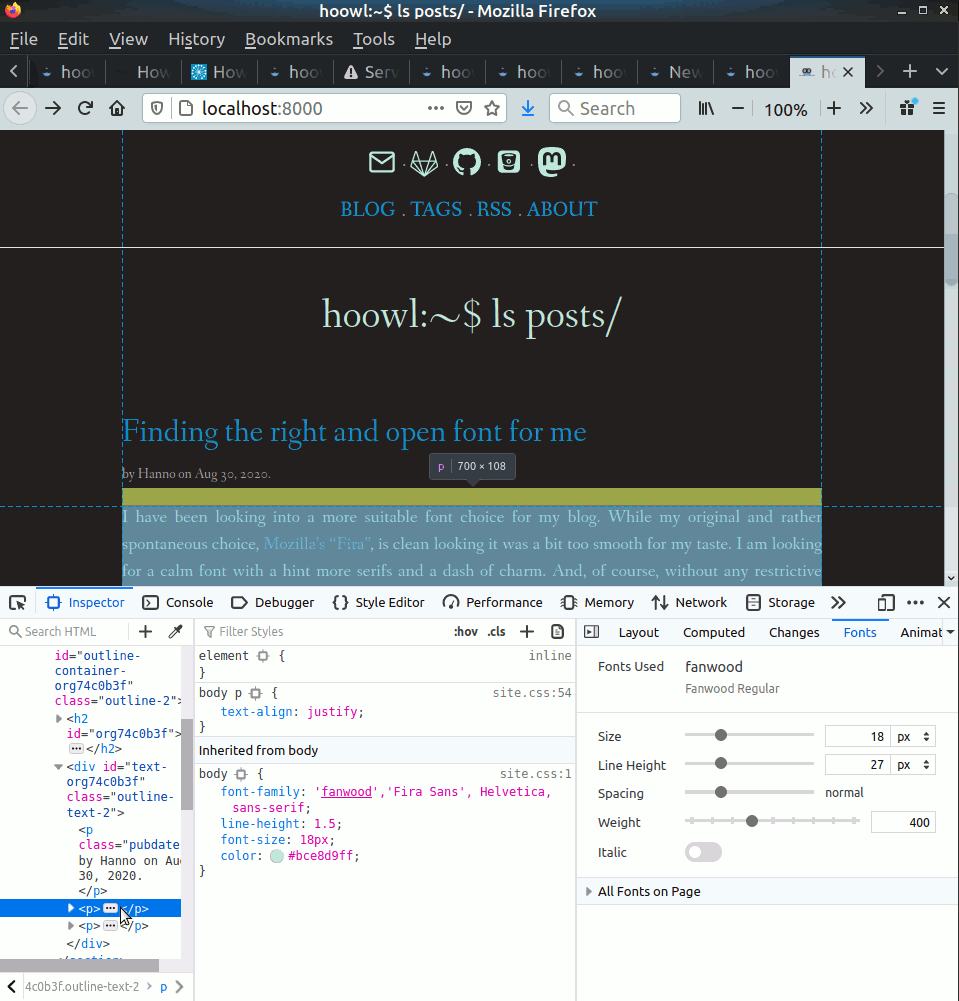
A very useful in my trial-and-error phase was the “Inspector” tool of Firefox (opened by right-clicking somewhere on the page and selecting “Inspect Element”). Any change to any font property is updated in real-time and allows to compare results easily. Even fonts with variable weights can be smoothly adjusted with a little slider widget!

The League of Moveable Type
Some really promising candidates I found at the league of moveable type who provide open, high-quality fonts in various formats. Not just that, they have a ton of material on typography including articles and even a podcast!
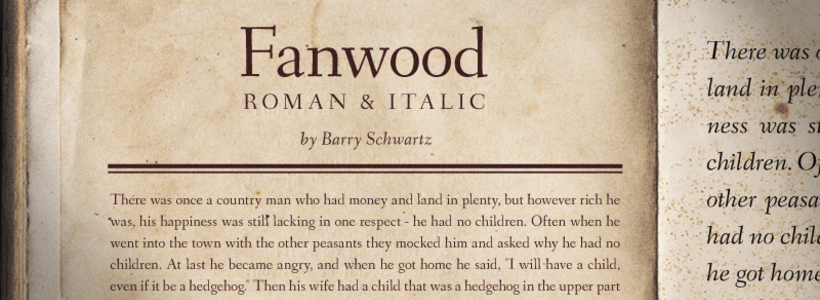
So for now I changed to Fanwood by Barry Schwartz.

Tags: blog
